React is a JavaScript library used for building user interfaces primarily in front-end web development. On the other hand, React Native is a JavaScript framework designed for native mobile application development.
Although both React and React Native are utilized for UI development, they are distinct technologies suitable for different use cases. React is specifically focused on creating user interfaces in web development, while React Native is tailored for building native mobile applications.
Statistics
React is the 2nd most popular web development technology with 50.58% worldwide using it according to Stack Overflow Developer Survey 2023. It's gaining popularity with frequent updates and advancements.
React Native ranks in the top 10 technologies for professional developers with 9.13% of votes in 2023.
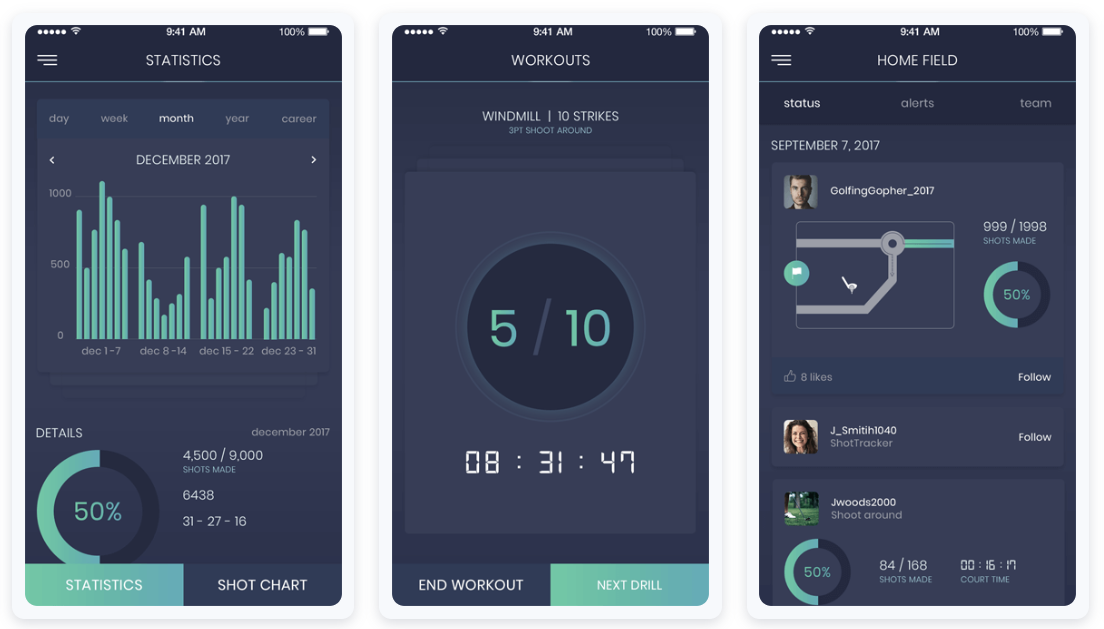
Famous applications using React and React Native

What Is React?
React, also known as ReactJS, is an open-source front-end JavaScript library that allows building user interfaces and native UI components.
Facebook's dedicated team maintains React, which displays dynamic data declaratively using a component-based architecture. React views are pure functions that render data as markup.
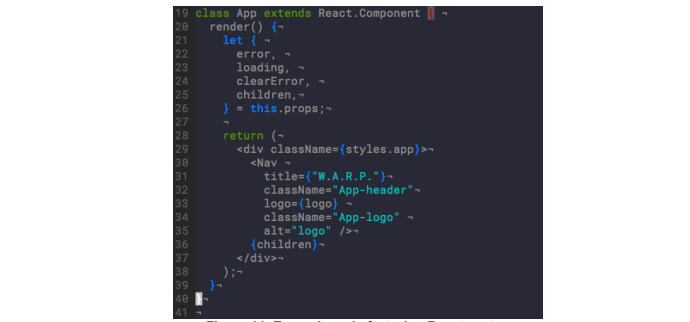
React components return markup, with a parent component extending the React Component class and calling the render function that holds state. This allows for direct manipulation of Document Object Model (DOM) elements. Its functionality relies on JSX preprocessing. JSX extends ECMAScript to pass attributes down a component tree, making data rendering simple with unidirectional flow. By treating views as functions, React enhances testability, including automated testing for client-side code.
 Example platform-specific code featuring React syntax.
Example platform-specific code featuring React syntax.
When to Choose React?
React is great for building high-performance, interactive user interfaces for web applications. Use React when:
- You want to create a dynamic website with high-traffic.
- You are building a large-scale or fast-growing application.
- SEO is important for your application.
Advantages of React
- Cost-effective development and faster time-to-market. React's component-based structure allows for code reuse, speeding up development and reducing costs.
- Improved performance. React utilizes a virtual DOM to optimize performance. It efficiently updates and renders processes, resulting in faster and more responsive applications. This leads to increased user engagement and retention.
- SEO benefits. Traditional web applications that use server-side rendering, such as React with frameworks like Next.js, offer distinct advantages in terms of search engine optimization (SEO). They tend to be more SEO-friendly compared to single-page applications or mobile apps.
- Future-proof technology. React is actively maintained by Meta, ensuring continuous development and its relevance in the future.
Disadvantages of React
- Dependence on frameworks. While React is a robust library on its own, Real-world applications need more functionalities than React provides. Your team may need to invest extra time in identifying, learning, and integrating frameworks. Popular frameworks like Next.js, Remix, Gatsby, and Expo offer essential features like routing, data fetching, and HTML generation. They help manage complex issues such as code splitting and server-client network waterfalls, and generate HTML for faster load times.
What Is React Native?
Developed by Meta, React Native is a JavaScript framework for creating mobile apps that can run natively on iOS and Android.
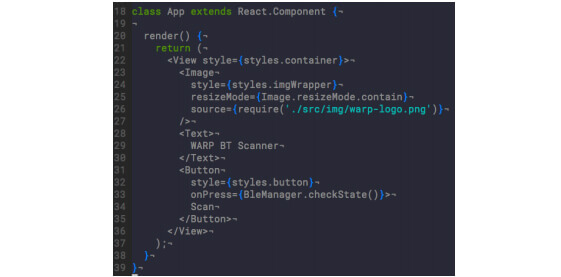
Using React components, which are reusable code bundles, React Native accesses platform APIs and describes the UI. These components correspond to views, the fundamental building blocks of the user interface in mobile development. At runtime, React Native creates Android and iOS views that closely resemble the look and feel of native apps. These views are known as Native Components. React Native provides a set of pre-built Core Components and also allows for the creation of custom components.
 Example code featuring React-Native syntax.
Example code featuring React-Native syntax.
When to Choose React Native?
React Native creates native mobile apps with JS and React. Use React Native when:
- You're building mobile apps for iOS, Android, or both.
- You may need to use native device features that web apps cannot access.
- You are considering the MVP development rapidly for quick results.
Advantages of React Native
- Cost-effective development and faster time-to-market. A single codebase in React Native eliminates the need for separate development teams and reduces costs. Simultaneous development for multiple platforms accelerates the process and speeds up your product launch.
- Native-like mobile UX/UI design. Platform-specific components in React Native create a smooth and immersive user experience on all devices and operating systems.
- Efficient maintenance and updates. Simultaneous updates with React Native ensure consistent functionality and efficient bug/security fixing across platforms.
Disadvantages of React Native
- Dependency on JavaScript. React heavily relies on JavaScript, limiting options for interactive or multi-language projects.
React Vs React Native: When to use which?
The "React Native for Web" library allows for a single codebase for React and React Native apps. React Native for Web renders compatible JavaScript code using React DOM in a browser. This enables integration and rendering consistency on multiple platforms.
Project requirements determine whether to use React or React Native, as both have their unique strengths and suitability depending on the project. Evaluate your needs and compare the platforms to make an informed decision.
Should I start with React or React Native App: 3 Business Scenarios
Choosing between React and React Native development for web and mobile apps requires a skilled and proficient team.
At Belitsoft, React developers are experts in both React and React Native mobile app development. By leveraging their technical expertise and domain knowledge, you can save time and costs when expanding from web to mobile and vice versa. No need for additional hiring and onboarding of new specialists.
Let's explore various scenarios your business might encounter:
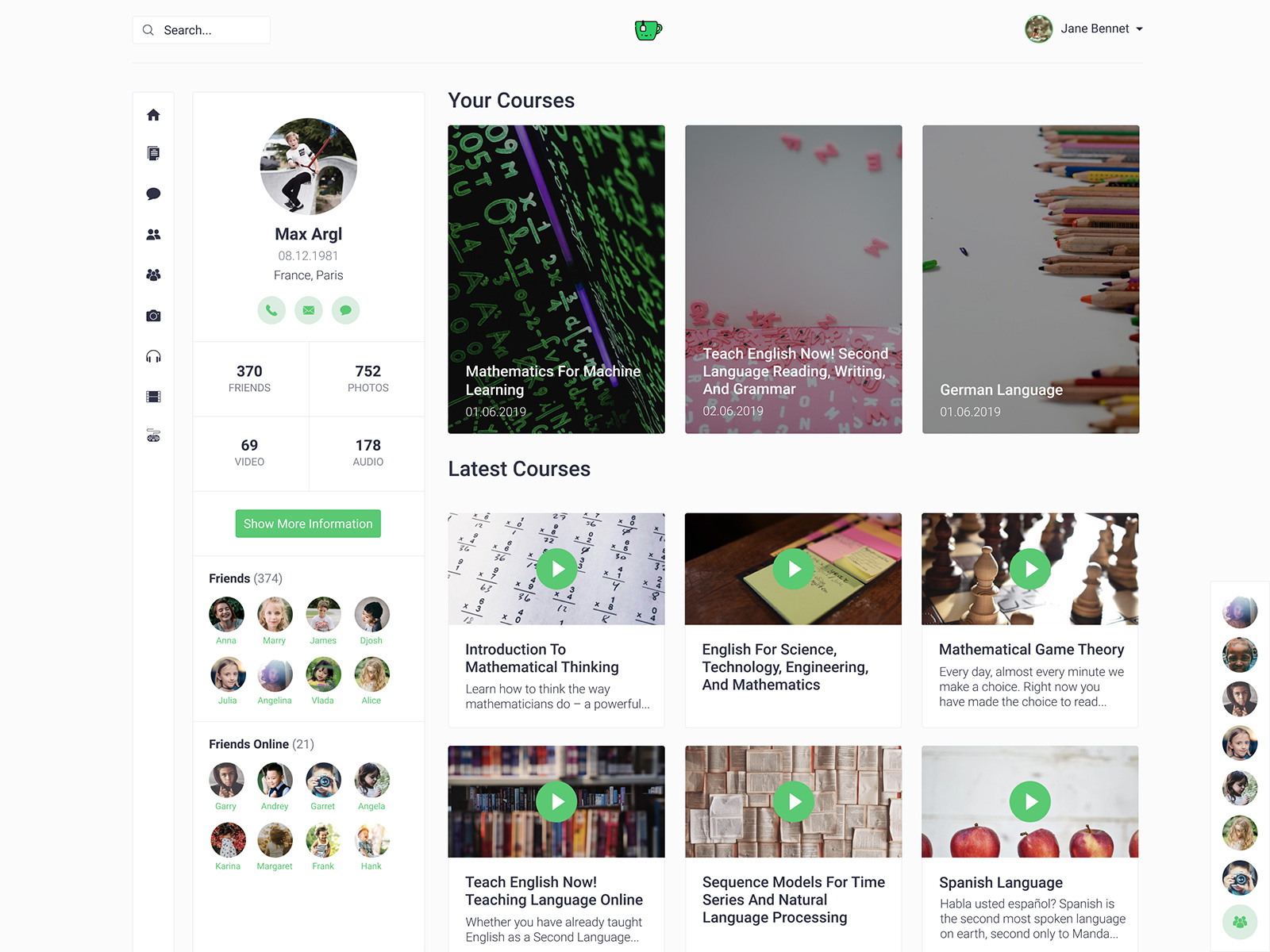
1. Scalable, Dynamic Web App
Technology Choice: React
How we do it:
A client approached Belitsoft to develop an educational social network for children. We selected React to create a scalable and dynamic web platform with interactive user interfaces.
The web development process involved the following steps:
- We prepare the necessary environment for React development, including the installation of Node.js and npm.
- We select the appropriate framework based on the client's requirements.
- Our team crafts custom React web components tailored to the application's needs, ensuring a dynamic and interactive user interface. Then we manage component states and lifecycles to ensure smooth UX and optimal performance.
- We handle data passing, fetch data, and ensure smooth integration with APIs and backend services.
- We implement routing for multi-view applications using standard libraries like react-router-dom or use the capabilities of the previously selected framework.
- The developers use styling using the client's preferred method, usually traditional CSS, CSS Modules, or styled-components.
- We conduct thorough testing using frameworks like Jest and utilities like the react-testing-library.
- Finally, we handle the build and deployment of the React application, delivering a production-ready application that can be deployed to a static server.

2. Building a Mobile App for Android and iOS
Technology Choice: React Native
How we do it:
A US startup founder hired Belitsoft to develop a sports mobile app with limited time and budget. To meet the client's needs for both Android and iOS apps, we selected React Native as the technology choice.
- We set up the development environment for React Native, including the installation of Node.js, npm, and the Expo CLI.
- We use the Expo CLI to initiate your project, setting up a robust foundation for your mobile application.
- Our React team develops custom React Native components to ensure a dynamic and interactive user interface.
- We handle data passing with props and fetch data as required, integrating with APIs or backend services as needed.
- We use react-navigation (or other standard libraries) to implement routing for multi-view applications.
- Our team applies styling using the StyleSheet component provided by React Native.
- We use libraries like Jest and utilities like the react-native-testing-library to ensure your application works as expected.
- Finally, we deploy the React Native application, ensuring the delivery of a standalone application that can be easily distributed through the Google Play Store or Apple App Store.

3. Expanding an existing web app to a mobile version through React to React Native migration
Technology Choice: ReactJS and React Native
How we do it:
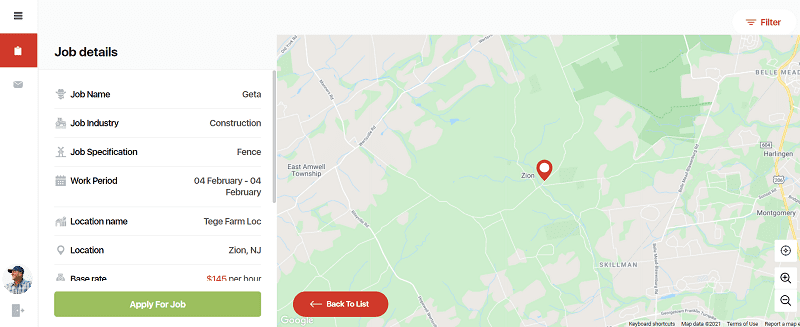
A US startup founder requested Belitsoft’s expertise to create a groundbreaking marketplace app that connects farmers and laborers. The client's requirement was to initially develop a web platform and then transition to a mobile version within a short timeframe. To meet these needs, we chose React for web development and React Native for the mobile version.
Our approach allows the client to save both the budget and time through the following strategies:
Develop both solutions involving the same developers
If you have a React app, use React Native to build your new product. In case of React to React Native migration, we boost time-to-market and reduce costs by using the expertise of the existing developers.
Build a new software product separately, even if you already have a React app. Belitsoft creates new architecture for each software product to ensure functionality, scalability, and clean code. We don't reuse native code, components, or styling. However, we apply some best practices like reusing business logic or applying WebView component.
Reuse business logic
We often reuse business logic from your existing app in a new app, including state management (with Redux or MobX) and utility functions, and any other non-UI JavaScript code.
Reusing business logic for React to React Native migration involves the following steps:
- Identifying the reusable business logic components
- Extracting the business logic into separate modules or files
- Creating a shared codebase or library for the logic
- Building platform-specific UI components in the React Native app
- Implementing platform-specific APIs for the business logic
- Testing and verifying the shared logic in the React Native app
Launch a mobile version urgently using Web View Component.
Suppose you have a web application and urgently need to launch a mobile version. Our React web development team implements the WebView component, which is essentially a mini-browser that you can insert right into your React Native application.
It's a fitting solution for buying time for full-scale native mobile app development.
For that, we adhere to the following flow:
- Setting up the project structure. We establish a project structure that includes specific directories for React Native components and WebView HTML files and scripts.
- Creating an HTML file. We create separate HTML files for iOS and Android to cater to the differences in script loading.
- Developing a JS script. We develop a JavaScript script to manage communication between WebView and React Native, ensuring seamless data transfer.
- Loading WebView. Utilizing the react-native-webview-bridge component, we load the WebView in your React Native component, enabling it to send and receive messages from the WebView.
- Adapting production environment. We adapt the process for a production environment, adding the WebView directory to the project bundle in Xcode and loading HTML files using a filesystem URI.
Simplify code sharing using MonoRepo as a development strategy
Monorepo (monolithic repository) is a strategy that stores code for mobile and web apps in one repository for simplified code sharing, dependency management, and development workflow.
In short, the React to React Native migration using MonoRepo looks the following way:
- The developers create a single repository for all projects, with a directory structure for individual and shared code.
- We set up development tools, including a monorepo-supporting package manager, build tools, and testing tools.
- The React team develops features, making cross-project changes as needed in a single commit. And leverage the monorepo to share code, creating shared libraries or components.
- Then, we run tests, build, and deploy web and mobile apps, using monorepo tools.
- Finally, we use the monorepo for comprehensive code reviews, viewing all changes in the same commit history.

Difference between React and React Native
|
Feature |
React |
React Native |
|
Platform |
Web |
Android, IOS, Web |
|
Open Source |
Yes |
Yes |
|
User Interface |
HTML + CSS |
Native Components(iOS, Android, Web) |
|
Architecture |
Virtual DOM |
Virtual DOM + Bridge + Native implementation |
|
Animations |
CSS Animations |
Native Animations |
|
Styling |
CSS |
JS Stylesheets |
Installation Process
|
React |
React Native |
|
React can be easily integrated into an HTML page using the script tag. Simply add the React library and React DOM library to your HTML file. To work with larger projects, it is recommended to use a bundler like Next.js, create-react-app, or Gatsby. These tools often come pre-configured with Webpack, which bundles your application into a single file. |
To develop native apps using React Native, you'll need a development environment such as Android Studio for Android or Xcode for iOS. Additionally, you'll need to install tools like Node, the React Native CLI, and JSDK Watchman. Once installed, you can create a new project using the React Native Command Line Interface and run it on a mobile emulator or your own devices. |
Efficiency
|
React |
React Native |
|
React JS is ideal to create an exceptional user interface. One of its standout features is the ability to execute code on the client-side while rendering on the server-side. |
React Native provides reusable native iOS and Android components, ensuring a consistent look, feel, functionality, and speed of a native application. React Native developers can also seamlessly integrate native code, such as Java, Swift, and Objective-C, into the framework to achieve a customized appearance and enhance the app's unique features. |
Technology Background
|
React |
React Native |
|
To become proficient in React, all you need is a solid understanding of JavaScript. By gaining knowledge of JavaScript and familiarizing yourself with React's technical documentation, you can quickly become a skilled React developer. |
React Native utilizes the power of React.js. However, it's important to note that React Native combines Java, Objective-C, Objective-C++, and C++ code. To successfully develop React Native apps, proficiency in these languages is essential. |
Feasibility
|
React |
React Native |
|
React combines HTML and JavaScript technologies to address challenges associated with CSS development. By integrating CSS within React, issues like global namespace and variable/scope isolation are effectively eliminated. This approach simplifies CSS development and enhances code organization for improved efficiency. |
With React Native, you can seamlessly incorporate iOS and Android native app components into your existing app code. If your hybrid app is built using frameworks like Ionic and Cordova, you can efficiently reuse the Ionic-based code by integrating it as a plugin. |
Navigation
|
React |
React Native |
|
When developing an application with React.js, it's important to be familiar with the react-router library, which enables navigation based on click events. With the release of React Router v5, the useHistory hook has become a valuable feature in the framework. This hook allows easy access to the history instance, facilitating seamless navigation within your application. |
React Native does not support the use of react-router. However, React Native provides its own unique library called Navigator to handle transitions between different screens within an app. Additionally, there is another library called React Native Navigation available, which offers precise native platform navigation for both Android and iOS platforms. These libraries ensure smooth and seamless navigation experiences in React Native mobile applications. |
Storage
|
React |
React Native |
|
In React, data can be stored and managed using local storage. The data stored in local storage has no expiry date, meaning it remains persistent even if the browser window is closed. |
The default data storage solution is AsyncStorage. This allows for storing data locally within the app. On the iOS platform, AsyncStorage is supported by native code, storing small values in a specific format and larger values in individual files. On the Android platform, AsyncStorage utilizes either RocksDB or SQLite, depending on their availability. |
Search Engine-friendly
|
React |
React Native |
|
React JS offers a range of tools and libraries specifically designed to optimize your app for SEO purposes. These tools enable you to enhance the visibility of your app and improve its discoverability by search engines. |
When it comes to React Native, SEO is not directly impacted by the framework itself. The responsibility for optimizing SEO lies with the developers when building native user interfaces. |
How are React and React Native similar?
ReactJS and React Native share several similarities as popular choices for building user interfaces.
- Declarative syntax. ReactJS and React Native employ declarative syntax, enabling developers to write code that is easy to read and understand.
- Component reusability. Both frameworks facilitate the creation of reusable components, which can be utilized throughout an application, enhancing code efficiency and maintainability.
- Virtual DOM. ReactJS and React Native utilize a virtual DOM, a lightweight copy of the actual DOM, to optimize performance by batching updates and minimizing unnecessary rendering.
- Open-source nature. ReactJS and React Native are open-source frameworks, meaning they can be used freely without incurring licensing costs, making them accessible options for developers.
- Rich ecosystems. Both frameworks boast extensive ecosystems with a wide range of plugins and tools, offering developers ample resources to enhance their development workflow and add desired functionalities.
React vs. React Native depends on your project's specifics. Using both technologies results in scalable web and native mobile apps for iOS and Android. Our React developers possess the technical expertise and domain knowledge to efficiently build your product within your desired timeline and budget. Let's discuss your project.
Frequently Asked Questions
React is a JavaScript library focused on building user interfaces, primarily for front-end web development. On the other hand, React Native is a JavaScript framework that encompasses React and is specifically utilized for developing native mobile applications.
React, known for its efficient dynamic content rendering due to its virtual DOM, offers faster rendering times. In contrast, React Native uses a real DOM and may perform slower with complex pages. The choice depends on project details, developer preferences, time, and cost.
ReactJS operates as a component and works alongside React Native, a framework. While ReactJS shines in separating calculations, React Native brings native capabilities to mobile apps. Both have their strengths and limitations.
Understand the pros and cons of each technology to choose the best fit for your needs.
Our Clients' Feedback


































Belitsoft has been the driving force behind several of our software development projects within the last few years. This company demonstrates high professionalism in their work approach. They have continuously proved to be ready to go the extra mile. We are very happy with Belitsoft, and in a position to strongly recommend them for software development and support as a most reliable and fully transparent partner focused on long term business relationships.
Global Head of Commercial Development L&D at Technicolor